ブログサイトを見ていると「人気記事」や「よく読まれている記事」という一覧があるサイトがありますよね。
この人気記事ですが、AFFINGERではたったの1分で作れますのでサクッと設定しちゃいましょう。
それでは、さっそく作り方を説明していきます。
AFFINGER(アフィンガー)の人気記事の作り方

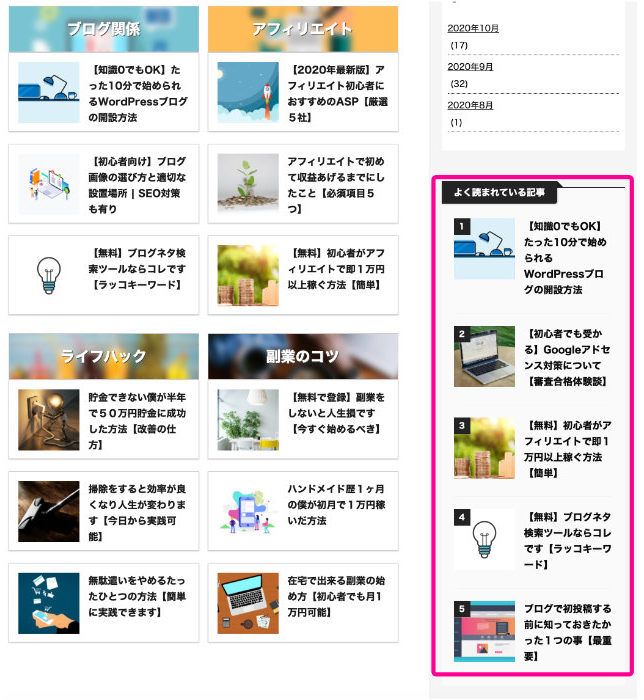
ちなみに人気記事とは、下記画像のTOPページの右側に表示されている部分です。

今回は、順番を自由に変えられる方法にて解説していきます。
人気記事の設定と作り方
WordPressのダッシュボードから「AFFINGER管理」→「おすすめ記事一覧」を選択します。

おすすめ記事一覧の作成という項目があるので、記事一覧のタイトルと表示させたい記事のIDを入力します。
記事のIDは投稿一覧画面で確認できます。IDを確認したら、人気記事に掲載したいIDを入力しましょう。

ちなみに僕は「人気記事」ではなく「よく読まれている記事」というタイトルにしています。
タイトルは自由に設定していただいて大丈夫ですよ。

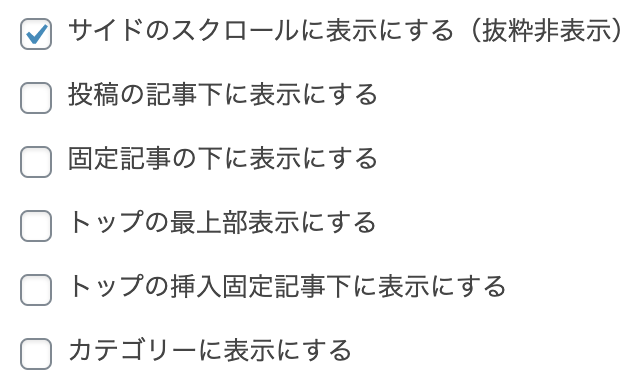
記事を表示する場所も選べますので、好きな場所を選びましょう。
僕は「サイドのスクロールに表示する」を選択しています。
するとTOPページの横に人気記事として表示がされるようになります。
入力が終わりましたら、一番下にある保存ボタンを押して完了です。

以上で完了です。簡単に設定できましたね!
人気記事を作ったほうがいい理由
人気記事を作る理由は、以下の通りです。
- 滞在時間を伸ばすため
- ブログサイト内を巡回してもらうため
滞在時間を伸ばすために必要
読者がブログサイト内に長時間滞在していると「このブログは良いサイトだ」と検索エンジンに評価されます。
すると、あなたのサイト全体の評価があがり、SEOに有利に働いてくれるのです。
SEOに有利になると記事順位があがりやすくなったり、ドメインパワーと呼ばれるサイトの力も相乗効果でアップします。
「人気記事」が設置されていることによって、読者の目をひき滞在時間を長くできる可能性が高くなります。
人気記事を設置しないほうがもったいないという感じです。
ブログサイト内を巡回してもらう為に必要
あなたにこんな経験はありませんか?
Webサイトをなんとなく見ている時に、TOP画面に「人気記事」という項目があり目がひかれて思わずクリックしてしまった。
ネットサーフィンをしていて「人気記事」が目に入り、興味が惹かれて見たことはないでしょうか。
人気記事が全部読まれなくても、いちばん人気の記事くらいは見てもらえることが多いです。
そのため、人気記事の設定をしておくと読者がサイト内をぐるぐると見て回ってくれるので、収益記事への導線を作ったりするときに役にたちます。
まとめ:人気記事を作って魅力的なサイトを作ろう

AFFINGER(アフィンガー)で人気記事の作り方について解説しました。
人気記事の設定はとても簡単にできるので、ある程度記事が描けたら設定しておくとグッドです。
せっかくブログを見にきてくれた読者に、他の記事を読んでもらえるチャンスなので、取りこぼしをしないようにしていきましょう。
人気記事