このようなお悩みについてお答えします。

- ブログ4年目 / 複数ブログ運営
- インスタグラム
- Twitter(X)
本記事では、AFFIGNER6の導入を検討している人に向け、記事装飾やアドセンス広告の設置方法など購入後に知っておきたい設定や使い方について解説します。
ブロガーに大人気のAFFINGERを、あなたの右腕としてガンガン使いこなすためのサポートになれば嬉しいです。

AFFINGER6(アフィンガー)の使い方【記事装飾編】
- 囲い枠
- ランキング
- チェックボックス
- 吹き出し
- スター
- リスト
- マーカー
囲い枠(ボックスデザイン)の使い方
囲い枠とは、このように文字が囲われている枠のことをいいます。
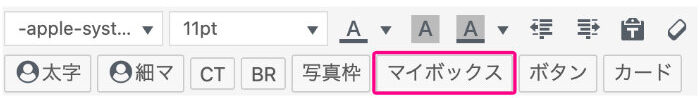
使い方はとてもカンタン。画面上部にある「マイボックス」をクリックします。

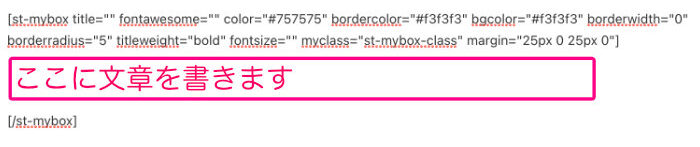
すると以下のようなコードが出てきますので、囲い枠の中に描きたい文章を書くだけでOKです。

囲い枠の色を変更をしたい場合は【bgcolor=ここにカラーコードを入力】するとボックスの色が変更できます。
カラーコードは原色大辞典にて確認できますので、見てみてください。
ランキング表示の使い方
「ランキング表示」はタグ内に入っていますので、選択するだけで簡単に作成することができます。
画面上部の「タグ」→「ランキング」から表示可能。
ちなみにこんな感じに表示されます。
これが1位です
これが2位です
これが3位です
4位以降は自分で作成する必要があるので、コードをコピペして数字部分だけを変更すればOKです。
チェックボックスの使い方
チェックボックスもタグ内に入っていますので、選択するだけで簡単に作成できます。
「ボックスデザイン」→「こんな方におすすめ」を選んでもらうと、下記のようなチェックボックスが作れます。
こんな方におすすめ
- ここの文字は
- 自由に変更できます
- 何行でも
- 追加できます
ちなみに、チェックボックスは2種類あるのでお好みで、好きな方を使ってみてください。
こんな方におすすめ
- こっちが
- 2つ目の
- チェックボックスです
チェックボックスの色や形は、カスタマイズから自由に変更可能です。
ふきだし画像の使い方
まず初めに、吹き出しに使う画像の設定です。
WordPressのダッシュボード画面から「AFFINGER管理」→「会話・ファビコン等」を選択します。

「会話風アイコン」という項目があるので、吹き出しに使用したい画像をアップロードします。
画像の下に表示させたい文字がある場合は、あわせて入力してください。

アップロード出来たら、画面下の保存ボタンを押して完了です。
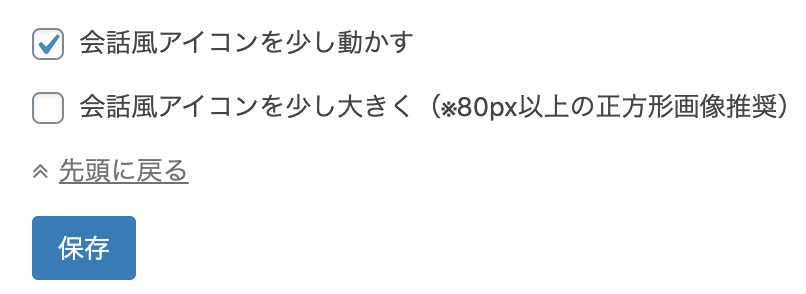
アイコンを動かしたい場合は「会話風アイコンを少し動かす」にチェックをして保存してください。
チェックを入れるとこんな感じにアイコンが動きます。


これで、ふきだしに使用する画像の設定が完了です。
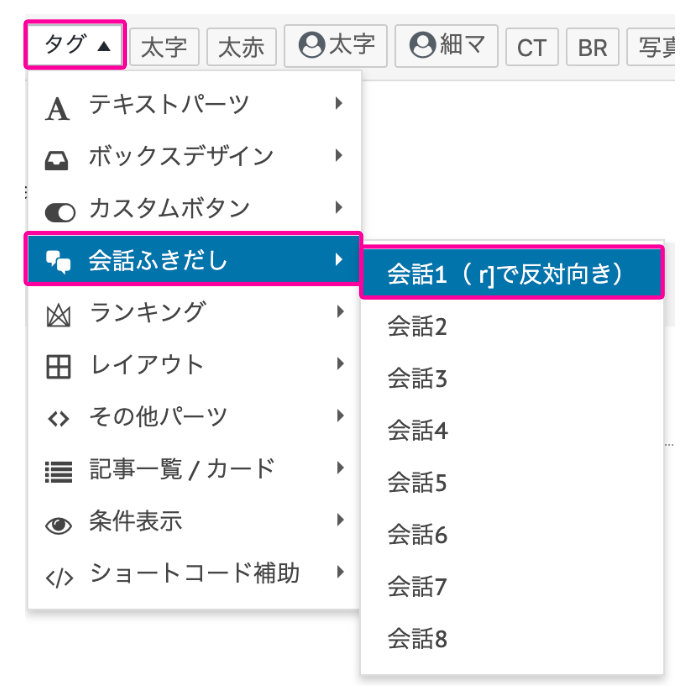
続いて、「タグ」→「会話吹き出し」→「会話1」の順番に選択します。

すると以下のようなタグが出てくるので、吹き出しにしたい文字を入力したら完成です。


ふきだしを反対向きにする方法
吹き出しを反対側に表示したい場合はタグの最初のところに半角スペースとrを入力します。


スター(星評価)の使い方

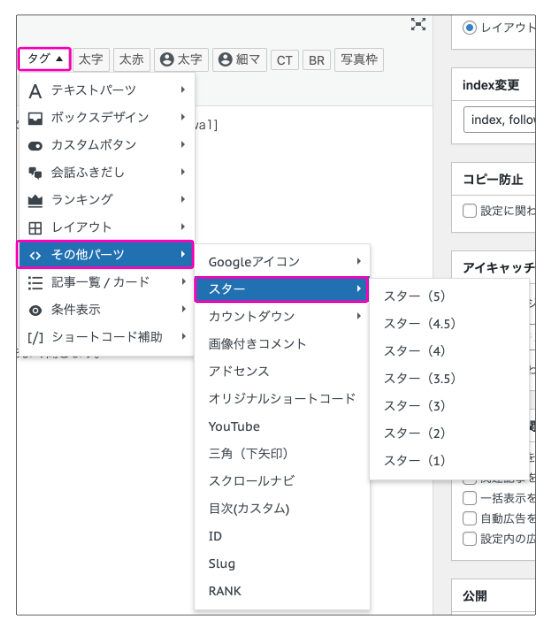
「タグ」→「その他パーツ」→「スター」の順番に選択します。
ランキング記事や、評価を書きたいときに使うとわかりやすいです。
リスト表示の使い方

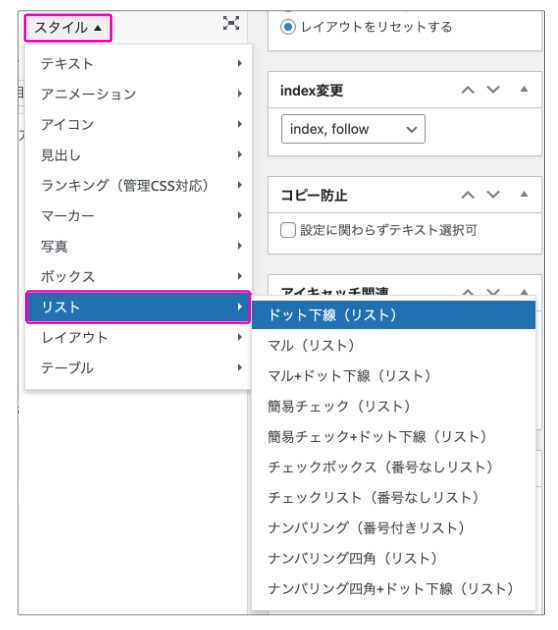
「スタイル」→「リスト」の順番に選択します。
箇条書きや、メリット・デメリットを書きたい時に便利です。
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
- リストサンプル
リストの見た目や色は「外観」→「カスタマイズ」→「オプションカラー」にて変更できます。
マーカーの使い方
マーカーはエディタの「細マ」を指定の文章へ押下するだけで使えます。
この文章は絶対に読んで欲しい、大事な部分だから伝えたい!という時に使用すると効果的です。
しかし、マーカーを使いすぎると、どこが重要なのかわかりにくいうえに、目がチカチカするのでほどほどにしましょう。
Googleアドセンス広告を貼る手順【広告設定・表示編】
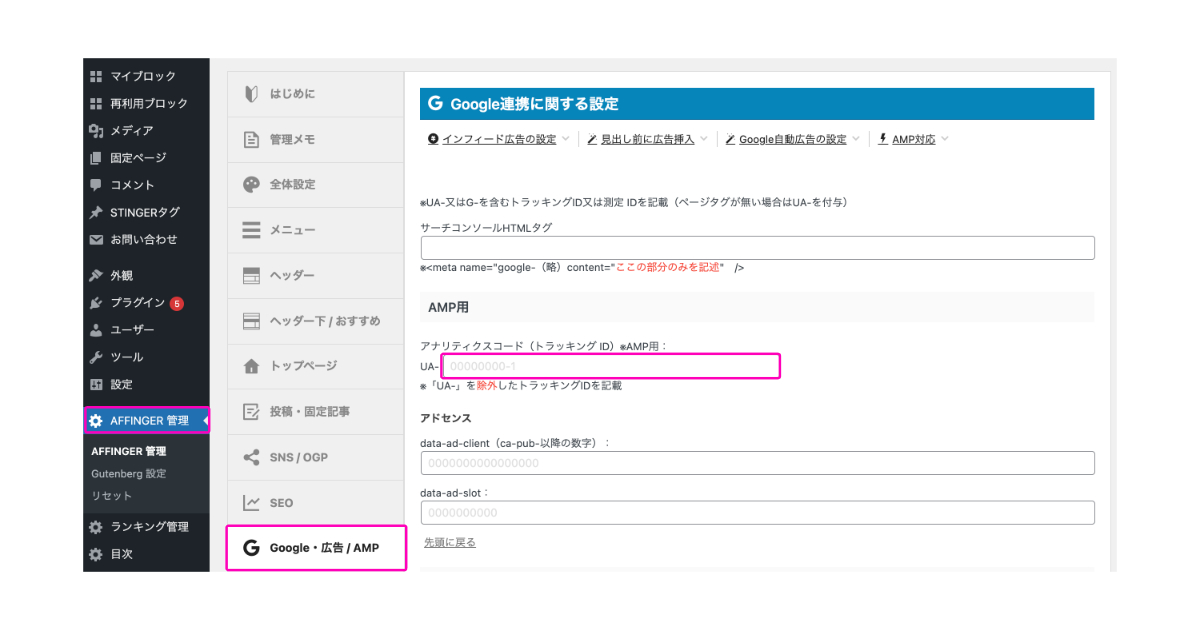
「AFFINGER管理」→「Google・広告/AMP」のアナリティクスコードを貼り付けます。

インフィード広告/見出し前広告
 インフィード広告とは、ブログ記事内に自然に溶け込むように設置される広告のことです。
インフィード広告とは、ブログ記事内に自然に溶け込むように設置される広告のことです。
見出し前広告とは、見出しタグ(hタグ)の前に表示される広告のことです。
広告を入れすぎると読者に不快感を与える場合もありますので、あまり多くなりすぎないように設定しましょう。

Google自動広告の設定

Google自動広告の設定は、アドセンス広告を自動に表示してくれる設定のことです。
Googleアドセンスのコードをコピペして保存するだけでOKです。
AFFINGER6をお得に導入する方法
当ブログよりAFFINGER6を導入いただいた方へ、限定特典をご用意させていただきました。
当ブログ限定の特典内容
- 効率よく記事を書くためのテンプレート(SEO対策有り)
- SEO1位を14ワード獲得したテンプレート実用例を公開
- 無駄を省く記事執筆法+執筆スピードUPの手順
- 他とかぶらないオシャレ画像サイト7つご紹介
- 効果的なメタディスクリプションの書き方テンプレート
- 収益をあげるためのブログ運営ノウハウ
- ブログ開始2週間で初収益を達成した5つの施策を公開
- サイトスピード94点の僕が使用中のプラグインリスト
すべて無料でプレゼントさせていただいてますので、導入を検討している人はお得にブログをスタートしてくださいね!
≫ 当ブログ限定特典付きACTION(AFFINGER6)の購入はこちら
まとめ:基本をマスターして魅力的な記事を書こう
AFFINGER(アフィンガー)の使い方・入門編について解説しました。
まずは本記事の内容だけ覚えておけば、きっと素敵な記事が書けるはずです。
最初は覚えることが多くて大変だと思いますが、少しずつAFFINGERに慣れてレベルアップしていきましょう!
人気記事