本記事では、このような疑問について解説します。

- ブログ4年目 / 複数ブログ運営
- インスタグラム
- Twitter(X)
ブログを書いている時に商品やサービスの値段などを、表でわかりやすく説明したい時ってありますよね。
しかし、ブログ初心者やWordPressを始めたばかりの人だと、表の作り方って難しそうだし、作り方が分からない人もいると思います。
そこで、今回はWordPressで表を作る方法について解説します。
タイトルは「AFFINGERで表を作る方法」ですが、どのデザインテーマを導入していても同じ方法で表が作れますので試してみてくださいね。
それでは、早速解説していきます。
AFFINGER(アフィンガー)表の作り方ついて解説

表(テーブル)の作成例はこちら
実際に表(テーブル)を作ると以下のように見栄えが良く、伝えたい情報をわかりやすく見せることができます。
| 契約期間 | 初期費用 | ご利用料金 | 合計 |
| 3ヶ月 | 3,000円 | 1,200円×3ヶ月 | 6,600円(税込7,260円) |
| 6ヶ月 | 3,000円 | 1,100円×6ヶ月 | 9,600円(税込10,560円) |
| 12ヶ月 | 3,000円 | 1,000円×12ヶ月 | 15,000円(税込16,500円) |
| 24ヶ月 | 3,000円 | 950円×24ヶ月 | 25,800円(税込28,380円) |
| 36ヶ月 | 3,000円 | 900円×36ヶ月 | 35,400円(税込38,940円) |
※スマホの方は横にスクロールできます。
上記の表は≫【画像23枚で解説】エックスサーバーでWordPressブログを始める手順を解説!という、WordPressブログの開設方法の記事を書いたときに僕が作成した料金表です。
どうでしょうか?契約期間やどのくらい費用がかかるのかが一目でみてわかりますよね。こんな感じの表が簡単に作れます。
はじめにプラグインをインストールする
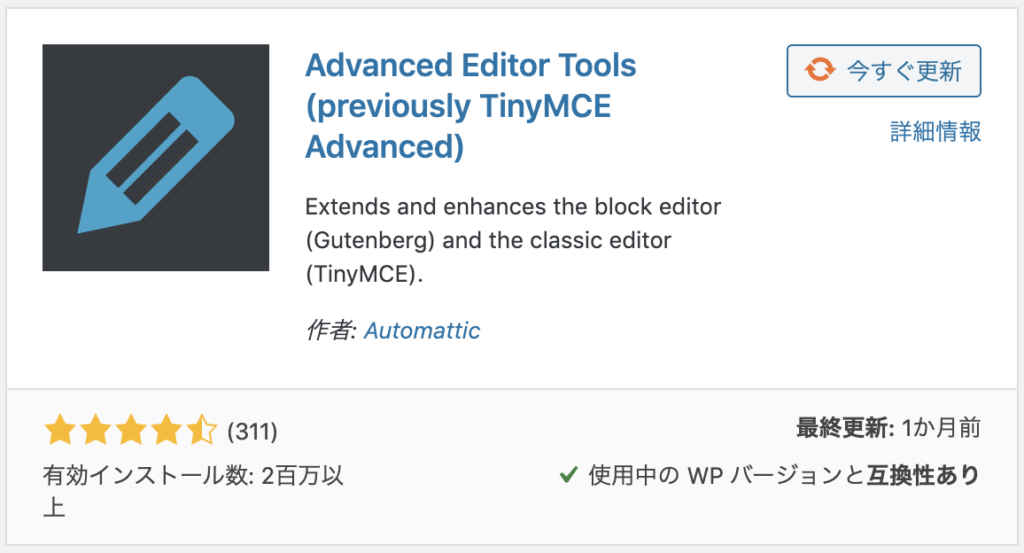
AFFINGERで表を簡単に作成するには「TinyMCE Advanced」というプラグインをインストールして作成します。
このプラグインはAFFINGERの公式マニュアルにも「必須プラグイン」と紹介されているほど使い勝手の良いプラグインになりますので、安心してダウンロードしていただいて大丈夫です。

では、プラグインをインストールして有効化しましょう。
下の画像のプラグインですがちゃんと文字を入力しないと検索結果にでてきませんので、下記メモをコピーして貼り付けてもいいですよ。
メモ
Advanced Editor Tools
WordPressのダッシュボードから「プラグイン」- 「新規追加」の順番に進み、検索をしたら該当のプラグインが出てきますよ。

インストールして有効化しましょう
表(テーブル)を作る手順
ワードプレスの記事作成画面を立ち上げたら、テーブルのアイコンを選びます。テーブルにカーソルを合わせると右側に四角形が集まった表示が出てきます。

作成したい表の大きさにマウスのポインタを合わせてクリックすると、指定した大きさの表が作成できます。
今回はわかりやすく「3 × 3」の表を作ってみます。

すると本文に下のような表が出てきます。表のマスをクリックして文字を入れることができます。

実際に下記に表を作ってみましたがこんな感じに色々と変更も可能です。
| ここに文字を直接書き込めます。 | 文字の中央表示もOK | 枠線の色と線も変更可能です。 |
| 文字の色を変更してもOKです。 | ||
| 表の背景色も変更できます。 | 右寄りもできます | 文字を太くしてもOK |
表(テーブル)の編集方法
表は色々な形や色で作成することができ「セル、行、列」ごとにカスタマイズできます。
- 一箇所だけ変更をしたいなら → セル
- 横の列を全部変更したいなら → 行
- 列を削除したり追加したいなら → 列
上記を選択して編集しましょう。
テーブルから表を作成したら、作成したいセルをクリックしてテーブルから変更したい場所を選択します。

すると「プロパティ」が表示されるのでクリックするとこんな感じの画面になります。

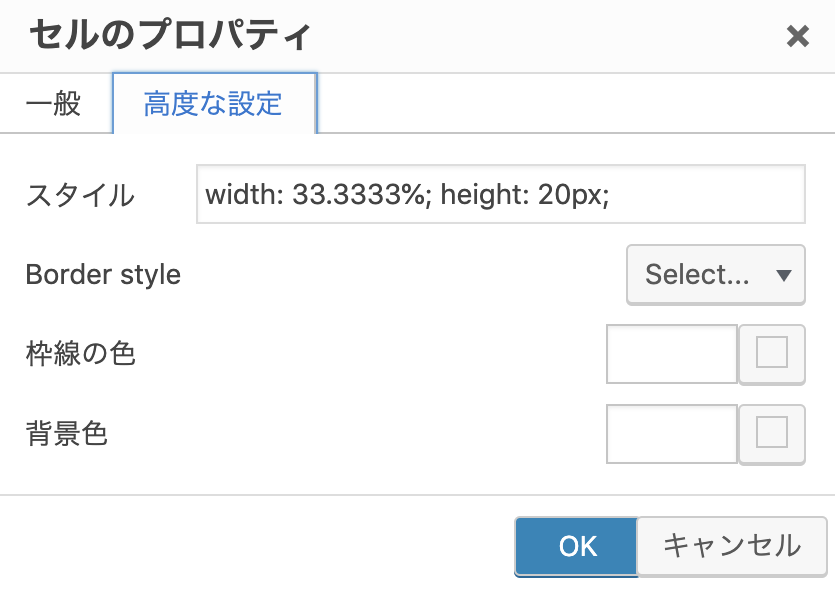
プロパティ画面
「高度な設定」タブを選ぶと、色を変えたり枠の大きさなどを変更できます。
色々いじってみると使い方がなんとなくわかってくるので、試しにひとつ表を作ってみるといいですよ。
AFFINGERの表の配色と太字を一括で変える方法
表を作っているときに
- 全部の色を変更するのが面倒だな
- 一列目だけ固定で太字にしておきたいな
このように考える方もいると思いますので、解説しますね。
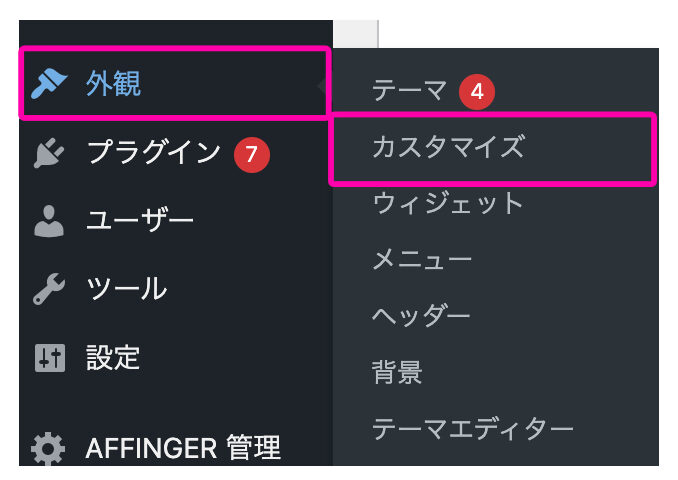
WordPressのダッシュボードから「外観」-「カスタマイズ」の順番に進みます。

外観→カスタマイズに進む
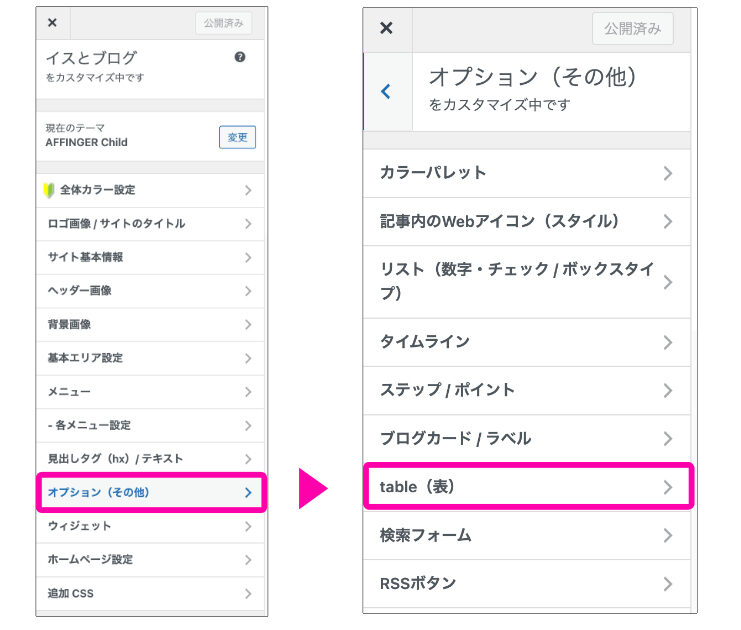
続いて、「オプション(その他)」-「table(表)」の順番に進めます。

カスタマイズ画面で「オプション(その他)」→「table(表)」に進む
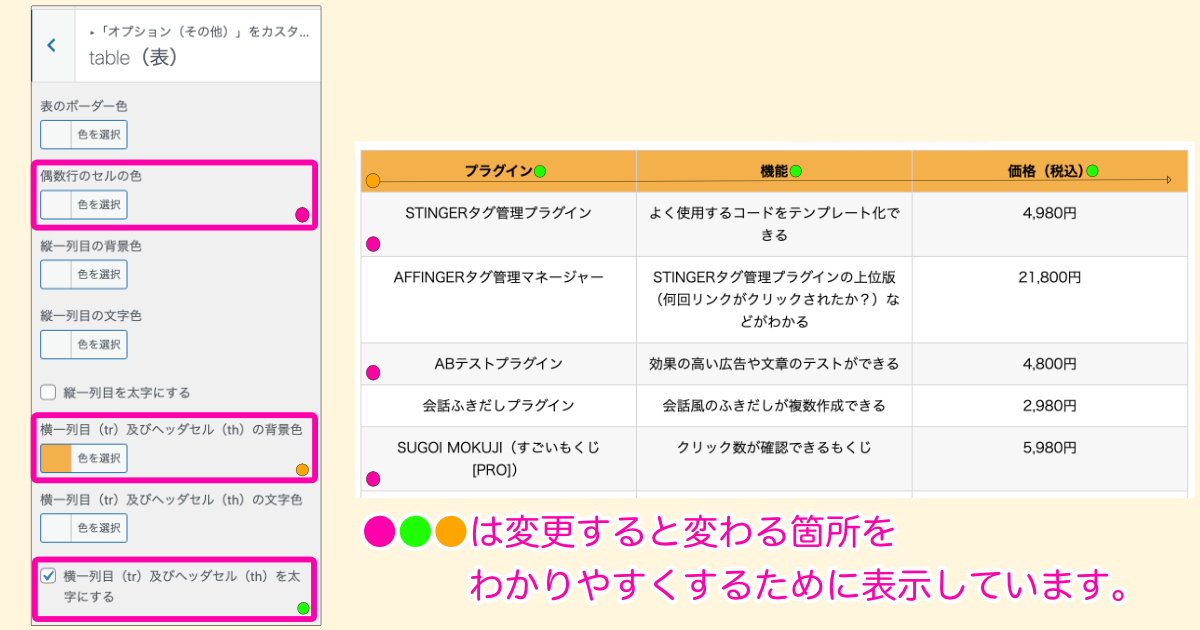
おすすめの変更箇所は以下の3つでして、これらを変更すると以下のような表をデフォルトで作れるようになります。
- 偶数業のセルの色
- 横一列目及びヘッダセルの背景色
- 横一列目及びヘッダセルを太字にする
横一列目を太字で強調させて背景色をつけたことで「何を伝えたいのか」が明確な表に変更できましたね。
さらに偶数行の色を変えると、真っ白な表よりも見栄えが良くなりますので薄いグレーに変更しておきましょう。
ちなみに、何もカスタマイズしない状態で表を作ると下のような簡素な表ができあがります。

何もカスタマイズをしていない表のサンプル

表を作ったほうが良い理由はたった1つ
表を作る理由は「読者のユーザビリティをあげるため」です。
「UX最適化」とも言われたりしますが、わかりやすく言うと「読者に記事の内容をわかりやすく伝えるための工夫」です。
ユーザーの満足度をあげると「良質な記事」とGoogleに判断され検索順位の上昇が期待できます。つまりSEO効果があるということになります。
箇条書きで説明してもわかりやすいと思いますが、料金体系やレビュー内容などは表で一覧にした方がより見やすくなりますので、なるべく表を使って読者満足度をあげていきましょう。
まとめ:表を上手に使って記事の質をアップしよう

AFFINGERの表(テーブル)の作成方法について解説しました。
ちょっとした事でも、表をを使うと記事がとても見やすくなりますよね。
読者に見てもらいやすい記事を書くことでブログの評価があがりますから、表を使う場面があったら積極的に使って良い記事を目指していきましょう。
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ