本記事では、このようなお悩みについてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
ブログの記事内で文字がリンクになっていて、押すと特定の項目にジャンプできるようになっている文章ってありますよね。
今回は、この『ページ内リンク(ジャンプ)』のやり方について解説します。

それでは、早速解説していきます。
ページ内リンク(ジャンプ)とは

記事内のテキストから、指定場所へジャンプできるように設定することです。
実際にページ内リンクを設定してみましたので、下の文章をタップorクリックしてみてください。
こんな感じのリンクを早速作ってみましょう。
AFFINGER(アフィンガー)ページ内リンクの設定方法

設定ステップはたったの2つです。
設定方法
- テキストにリンクを設定
- リンク先にアンカーを設定
それでは、ひとつずつ解説していきます。
テキストにリンクを設定する
まずは、ジャンプするためのリンクを設定します。
リンクさせたい文字をドラッグした状態で『リンクの挿入/編集』タブを押して、任意の文章を入力してください。

文章を入力する時に数字を入力してしまうと、アンカー設定ができないので注意してください。
これで、ジャンプするボタンの設定は完了です。
リンク先にアンカーを設定する
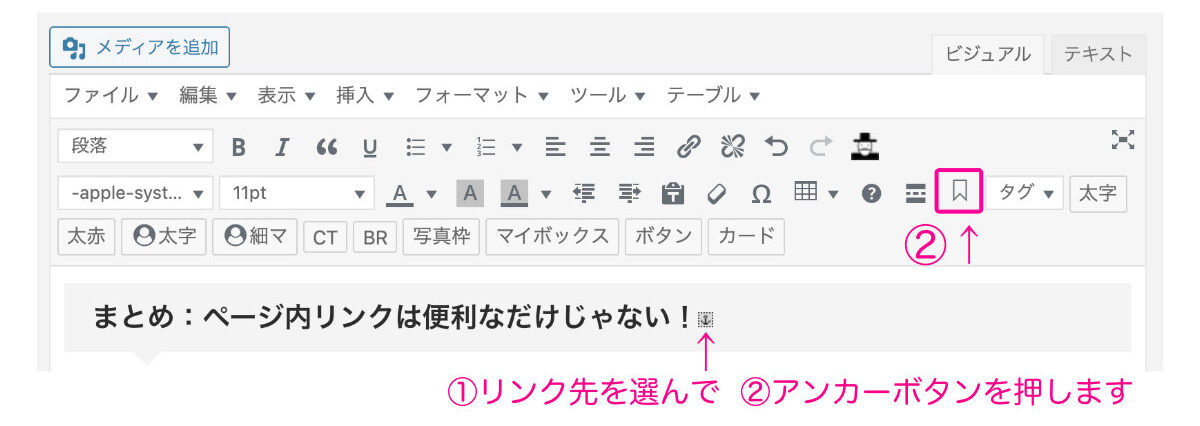
次にリンク先(飛んでくるところ)の設定をしましょう。
リンク先を指定して、アンカーボタンを押してください。

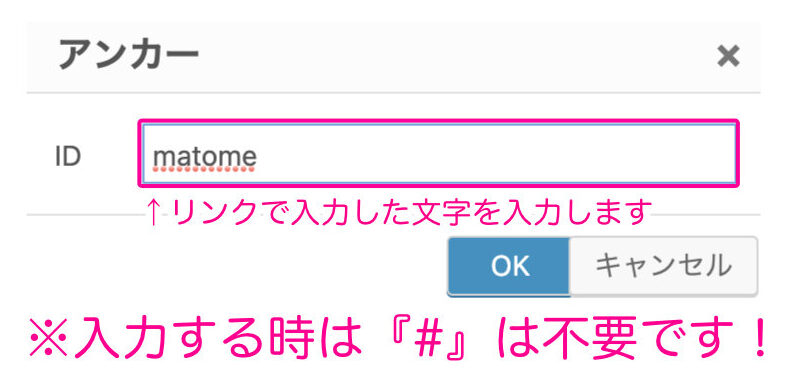
アンカーに、先ほど入力した文字を打ち込みましょう。
僕の場合、『#matome』と先ほど入力したので、ここでは『matome』と打ち込みます。

アンカーのIDを入力する時は『#』をいれずに、文字だけを入力するようにしてください。
間違えて『#』を入力してしまうと、ジャンプできなくなってしまいます。
以上で、ページ内リンクの設定が完了です。
最後にしっかり設定出来ているか、ご自身のページで確認してくださいね。
まとめ:ページ内リンクは便利なだけじゃない!

まとめジャンプから、こちらに飛んできた方はページ内リンクの設定方法をタップorクリックすると設定方法に戻ります。
ページ内リンクは、ただの便利機能ではありません。
特定の項目へ読者を誘導できるので、ブログの滞在時間が伸びたり、直帰率を下げる効果も期待できます。
少しの気遣いで読者満足度をあげられるので、ページ内リンクを活用してさらに良いブログを作っていきましょう。
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ