本記事では、このような疑問についてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
はじめにカスタムボタンとは、以下のようなボタンのことです。
カスタムボタンには色を変更したり、形を変更したりなど色々な使い方があります。
その他にも、カスタムボタンにするとリンクへの案内が自然になったりとブログ運営上の利便性も高いです。
それでは、アフィンガーのカスタムボタンについてさっそく解説していきます。
AFFINGER(アフィンガー)カスタムボタンの使い方

カスタムボタン使う手順
まずは、ワードプレスの記事投稿画面で「新規記事」を追加してください。
今回は新規記事で作成しますが、この記事を読んでいる方はボタンを変更したい記事で実践していただいて大丈夫ですよ。
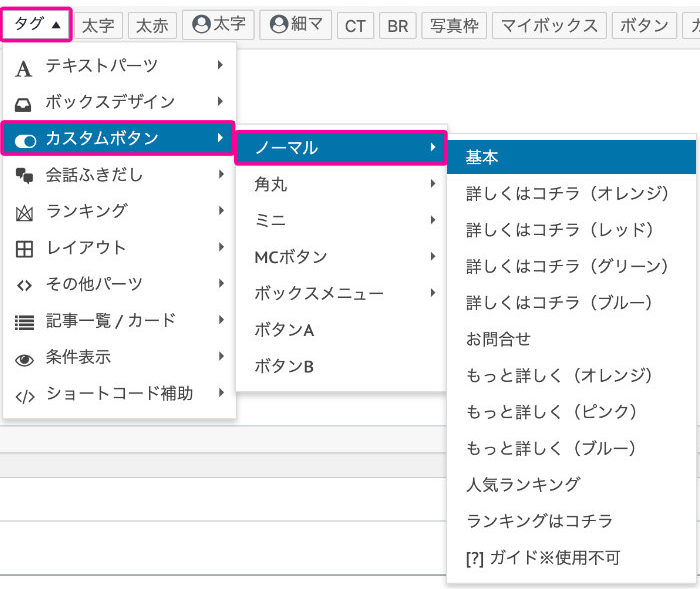
投稿画面の「タグ」→「カスタムボタン」→「ノーマル」のあとに好きなボタンを選択しましょう。

基本は「詳しくはコチラ」のボタンを選択して使用すればOKです。
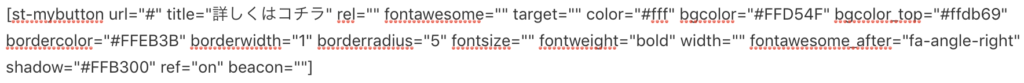
すると下記コードが表示されると思います。

ボタンを押すと表示されるコード
プレビュー画面で見てみるとボタンが表示されていると思いますので、確認してみてください。
タグの変更箇所の説明
ボタンを設置したら変更する場所は3箇所くらいで十分なので、重要な部分だけお伝えします。

①「#」このマークにリンク先のURLを入力すると指定のページにリンクできます。
②「詳しくはコチラ」はボタン上に表示させる文字になります。
基本的に変更しなくてもOKですが、アフィリエイトサイトをリンク先に指定する場合は、クリックされやすい文字に変更した方がクリック率があがります。
こんな感じです。
光る設定にしておくと目立つことは目立つんですが、わりと頻繁にキラキラしてるので主張が強いと感じるかもです。
③「on」の部分を削除して空白にするとボタンがキラッと光るエフェクトを無しにできます。
下のボタンは光らない設定にしてみました。
キラッと光らないことで、ボタンが主張しすぎずに自然な感じがします。
ボタンが光る設定は好みによって変更してみてください。
AFFINGER(アフィンガー)ボタンのカスタマイズについて
ボタンのカスタマイズは、変更したいところの数値やコードを入力するだけで変更可能です。
コードの内容は以下のようになっています。
st-mybutton url="リンク先URL" title="ボタンのタイトル" rel="" fontawesome="" target="新しいタブで開く" color="文字色" bgcolor="背景色" bgcolor_top="#ffdb69" bordercolor="枠線色" borderwidth="枠線の太さ" borderradius="枠の丸み" fontsize="文字サイズ" fontweight="文字の太さ" width="ボタンの長さ" fontawesome_after="fa-angle-right" shadow="#FFB300" ref="ボタンの光" beacon=""
変更したいところにあわせて数字やコードを入力してみましょう。
最低限覚えておきたい部分は赤文字にしておきましたので、ひとまず赤字部分だけでも覚えておくといいと思います。
カスタムボタンサンプル【一覧】
全てのボタンを一覧で表示してみます。
お好みのボタンが見つかったら使ってみてください。
詳しくはコチラボタン
一番シンプルなボタンで使いやすいです。
アフィンガーを利用されているサイトで一番よく見かけるメジャーなボタンです。
もっと詳しくボタン
フラットでシンプルなボタンです。
ボタンも丸く横長なので押しやすそうなボタンです。
角丸ボタン
シンプルで可愛らしいボタンです。
角丸ボタンは、枠と文字が色付けされていてスタイリッシュな感じのボタンです。
記事に溶け込むようなデザインなのでオシャレに設置が可能です。
ミニボタン
小さいサイズのボタンです。
名前の通りミニサイズのボタンになります。
普通のボタンの半分サイズなので、あまり目立たせたくない時に使用すると良さげです。
ボタン 詳しくはコチラ 詳しくはコチラ 詳しくはコチラ 詳しくはコチラ
MCボタン
MCボタンは、ボタン上下に文字の挿入ができるボタンです。
MCボタンもアフィンガー利用者がよく使うボタンのひとつです。
ボタン上の文字に商品のキャッチフレーズを記載したりするのが定番なので、読者にこれだけは伝えたい!という内容があるときは便利に使えます。
ボタンの文字のカスタムは下の画像を参考にしてみてください。

ボックスメニューボタン
ボックスで囲まれたメニューボタンです。
商品を比較してボタンを設置したい時などに便利です。
ボタンA、B
ボタンA、Bは装飾がなしのシンプルな普通のボタンです。
以上が、カスタムボタンで使えるボタン一覧です。
AFFINGER(アフィンガー)カスタムボタン使用時の注意点
カスタムボタンは基本的にリンク先のURLを入力し、見栄えを良くして押しやすくするために設置します。
ただし、アフィリエイトリンクを設置する場合については注意が必要です。
アフィリエイトリンクは、基本的にリンクの改変が禁止されています。(一部例外のASP有)
つまり勝手にリンクを変更してしまうと、アフィリエイト収益にならず違反となりペナルティを受ける可能性もあります。
各ASPによってリンク設置時の注意点があるので、公式HPにて確認してからカスタムボタンを使いましょう
アフィリエイトリンクをカスタムボタンにしていいか不明な時


先ほども少し説明しましたが、「アフィリエイトリンクの改変は基本禁止」です。
リンクを改変してしまうと、アフィリエイトの規約違反で成約が無効になる可能性もあります。
少しでも不成約のリスクを避けるためには、カスタムボタンの利用をやめて普通のリンクを設置するようにした方が安心です。
まとめ:AFFINGER(アフィンガー)カスタムボタンを上手に使おう

AFFINGERのカスタムボタンの使い方について解説しました。
ボタンの種類はたくさんありますが、多く使いすぎてしまうと統一性がなくなりゴチャゴチャした印象になってしまいますので、2〜3個に絞って使用すると良いでしょう。
当ブログでは、AFFINGERの使い方をご紹介していますので参考にしてみてください。
人気記事
≫ AFFINGER6(アフィンガー)の使い方・入門編【初心者はこれだけでOK】
≫ AFFINGERに必要なプラグインは7つだけ【94点の僕が解説】