本記事ではこのようなお悩みについて、サクッと解説いたします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
ブログのメニューバーに下記画像のような、アイコンがついているのを見たことありませんか?

アイコンがついているとパッと見で何の項目かすぐにわかるだけでなく、見た目もかっこよくなりオシャレに見えますよね。
ユーザーにもメニューの内容がひと目でわかるようになるので、アイコンをつけておくと利便性もあがります。
このアイコンの設定は初心者の方でも簡単にできるので、本記事を見ながら真似するだけでオッケーです!
それでは早速設定していきましょう。
AFFINGER(アフィンガー)でメニューにアイコンを表示させる方法を解説

メニューバーに表示させるアイコンはFont Awesomeというサイトのアイコンを表示させていますので、まずはHPにアクセスしてください。
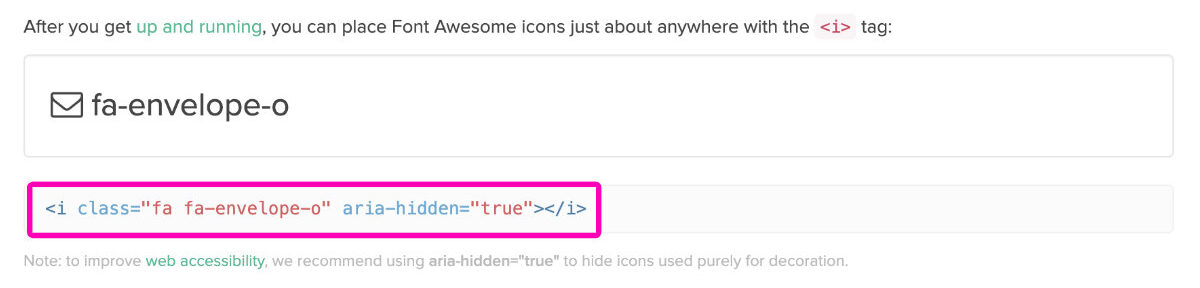
すると下記画面が開かれますので、この中から表示させたいアイコンを選びましょう。

アイコンを選ぶと画面に選んだアイコンのコードが出てきますので、枠内の部分をコピーしてください。

これでFont Awesome側の準備はオッケーです!
メニュー画面からアイコンを追加する
それでは、ここから先ほどのアイコンを追加する作業に移ります。
作業と言っても、先ほどコピーしたコードをメニューに貼り付けるだけなので、とっても簡単に追加できますよ!
まずはメニュー画面に移動したいので、ダッシュボードの『外観』→『メニュー』の順で進みましょう。

アイコンを追加するメニューを開く
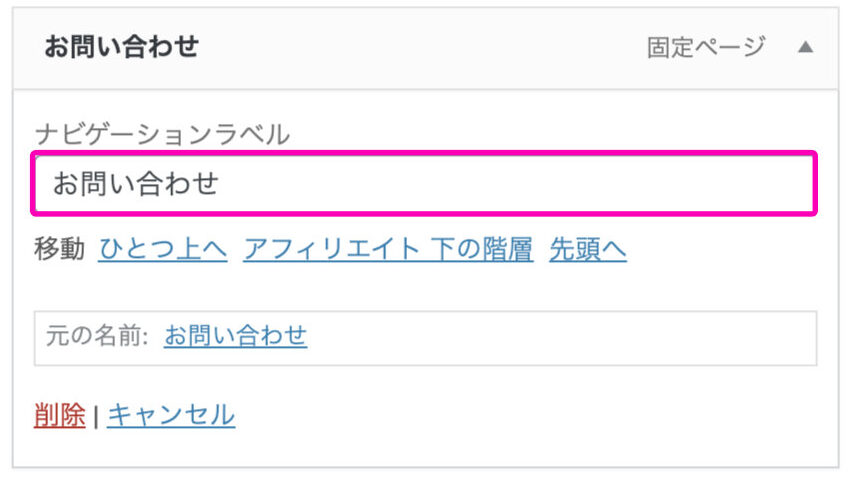
メニュー画面を開いたら、実際にアイコンを追加したいメニューを開きましょう。
今回は、お問い合わせにメールマークを表示させたいので「お問い合わせ」の項目を選択します。

コードを貼り付ける
お問い合わせの項目をクリックして開き「お問い合わせ」の文字の前に先ほどコピーしたコードを貼り付けて保存をします。


メモ
文字の前にアイコンを表示させたい場合は、文字の前にコードを貼り付けて、後ろにアイコンを表示させたい場合は、文字の後ろにコードを貼り付ければオッケーです!
TOPページでメニューバーを確認
実際にアイコンがついているか確認してみるとこんな感じになりました。

メールマークが表示されていて、何のメニューかわかりやすくなりましたね。
全てのメニューにアイコンを設定すると、見栄えがよくなっていい感じのメニューバーに変わりました。

まとめ
AFFINGER(アフィンガー)で、メニューにアイコンを表示させる方法について解説しました。
実際にやっていることは、表示させたいアイコンのコードをコピーしてメニューに貼り付けているだけなので、誰でも簡単に追加できちゃいます。
ちょっとしたことでサイトやブログの見栄えが良くなるので、まだアイコンを追加していない方はパパッと追加しちゃいましょう!
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ