このような疑問についてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
本記事では、AFFINGERに必要なプラグインを7つご紹介します。
ちなみに当ブログでは、「サイトスピードを落とさずにAFFINGERで使えるプラグイン」を厳選しています。
その理由は、プラグインの入れすぎはブログサイトの表示スピードを落とす場合があるからです。
サイト表示の遅延により読者がブラウザバックし、機会損失を生むことはブログ運営で一番避けたいケースですので、スピードを落とさないプラグインを選びました。
前置きが長くなりましたが、さっそく本題に入ります。


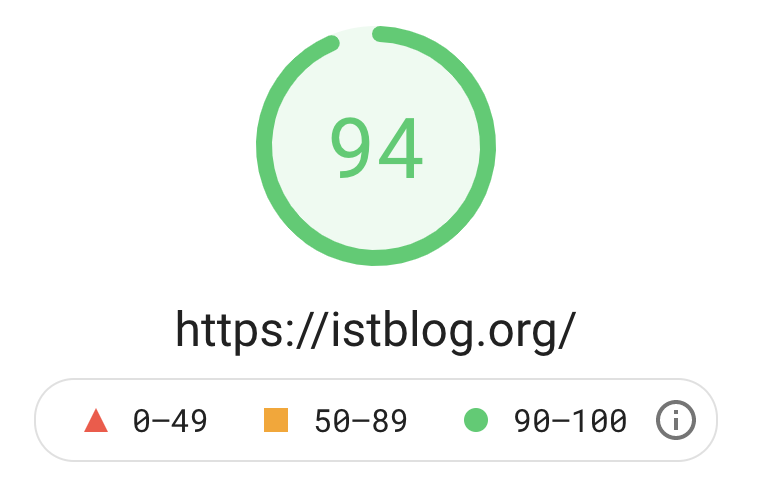
表示速度を計測できるサイトはPageSpeed Insightsを使用しています。(無料で使えます)
100点満点中、94点なのでわりと良い方かと思います。
基本的には、緑色の90点以上あれば問題なしという感じです。
ということで、ブログの表示速度を落とすことなく使える、便利なプラグインをご紹介していきます。
まだブログ開設していない方へ
当ブログでは、WordPress初めての方でも10分でブログを作れる方法を画像付きでご紹介しています。
≫【失敗しない】WordPressブログの始め方を超シンプルに解説
-

【PC版】WordPressブログの始め方【7ステップ】
続きを見る

AFFINGERに必要なプラグイン7つをご紹介

本記事はAFFINGER使用者向けに解説しています。お使いのテーマによっては表示バグなどが起きる可能性がありますので、その際は使用をやめてください。
以下7つが、AFFINGERに必要なプラグインです。
AFFINGERに必要なプラグイン7つ
- ①:Advanced Editor Tools【旧名 TinyMCE Advanced】(エディタ拡張)
- ②:Classic Editor(旧エディタ)
- ③:Contact Form 7(問い合わせフォーム作成)
- ④:Google XML Sitemaps(Google用サイトマップ作成)
- ⑤:PS Auto Sitemap(サイト用サイトマップ作成)
- ⑥:Table of Contents Plus(目次作成)
- ⑦:Autoptimize(サイトスピード最適化)
それではひとつずつ解説していきますね。
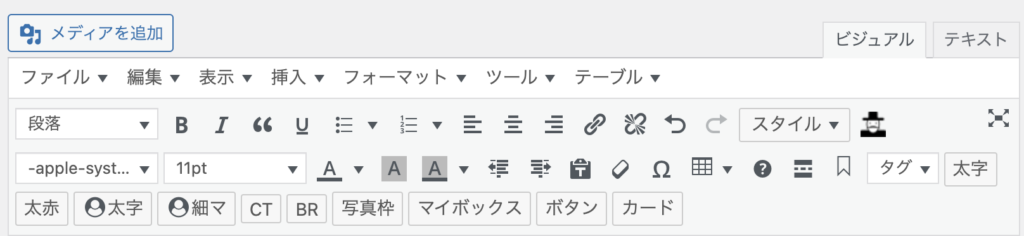
①:Advanced Editor Tools(旧名 TinyMCE Advanced)

WordPressのエディタを拡張するプラグインです。
エディタとは、下記画像のところですね。

エディタ画面
ここを使いやすいようにカスタマイズできるプラグインです。
エディタを自分好みにカスタマイズして使いやすくすると、記事執筆の時短になるのでオススメです。
②:Classic Editor

Classic Editor(クラシックエディター)は、今主流になりつつある新エディタ「グーテンベルク」の前のエディターです。
現在グーテンベルクで書いている人や、グーテンベルクが使いやすいという方には不要です。

③:Contact Form 7

Contact Form 7(コンタクトフォームセブン)は、お問い合わせフォームを作成するプラグインです。
シンプルで無駄のない、お問い合わせフォームが作成できます。
ブログが成長してくると、企業案件やクローズドASPからの連絡が届いたりしますので設置しておきましょう。
Googleアドセンスの申請にも、お問い合わせの設置が必須ですので、インストールし設定しておきましょう。
≫ WordPressでお問い合わせフォームを作る方法【ブログに必須】
④:Google XML Sitemaps

Google XML Sitemapsは、「検索エンジンに記事の登録をお願いする」プラグインです。
サイトマップを作成すると、公開した記事が検索結果に反映されるまでの時間を短縮できます。
サイトマップをインストールしたら、Googleサーチコンソールに送信するだけで完了できるので簡単です。
⑤:PS Auto Sitemap

PS Auto Sitemapは「ブログを訪れた人用」のサイトマップです。
僕のTOPページの1番下に「サイトマップ」というリンクボタンがあるので、こちらを押して見てもらえるとわかりやすいです。
簡単に説明すると「自分のブログの全体像はこちらで見れます」というページが作れます。
手動で作成も出来ないことはないですが、抜け漏れがでる可能性が高いのでプラグインを利用したほうがいいかと。
6年前のプラグインでバージョン更新が行われていないので、導入後不具合が起きる可能性もあります。自己責任でインストールしてください。
④と⑤のサイトマップの設定方法は、下記記事にて詳しく解説しています。
≫ ブログサイトマップの作り方を解説【2つのプラグインのみでOK】
⑥:Table of Contents Plus

Table of Contents Plus(テーブルオブコンテンツプラス)は、目次を作成できるプラグインです。
目次の作成は必須ではありませんが、ブログに訪れる人のために作成しておいたほうが親切です。
見出しをどこまで表示するかなど、ちょっとしたカスタマイズも可能なので、目次を作成したい人にはインストールしましょう。
⑦:Autoptimize

Autoptimizeは、サイトの動作を軽くしてくれるプラグインです。
画像ファイルの読み込みや、JavaScript、CSSの最適化を自動でおこなってくれるため、サイトの読み込みを効率よくしてくれます。
サイトの表示スピードが遅いとユーザビリティが下がりますので、自分のサイトスピードが遅いと感じたらインストールしておきましょう。
サイトスピードはPageSpeed Insightsでワンクリックで計測可能です。
プラグインを入れる際の注意点2つ

ブログの運営や記事執筆をする時に、プラグインは便利なのですが問題点が2つあります。
- ブログの表示速度が遅くなる
- テーマやバージョンで不具合が起きる可能性がある
それぞれ解説します。
ブログの表示速度が遅くなる
記事冒頭でも少し触れましたが、プラグインを入れることでブログや記事の表示速度が遅くなる場合があります。
その理由は、ブログにアクセスして記事を開く時に、プラグインも一緒に読み込まれて表示されるようになっているからです。
これは運営者のみに限ったことではなく、ブログに訪れる読者も同様です。
下記画像をご覧ください。

出典:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
和訳すると以下のようになります。
ページ読み込み時間が、
- 1秒から3秒になると直帰率が32%増加。
- 5秒になると直帰率が90%増加。
- 6秒になると直帰率が106%増加。
- 10秒になると直帰率が123%増加。
つまり、5秒待てずにブラウザバックしてしまう人が9割ということです。
プラグインは確かに便利ですが、プラグインを入れすぎて表示時間が遅くなると損失が増えるので、入れすぎには注意です。
デザインテーマやバージョンによって不具合が起きる可能性有
プラグインはデザインテーマや、WordPressのバージョンによって不具合が起きることがあります。
最後にご紹介させていただいた、ProfilePressのようにバージョン更新をしたら、バグが発生みたいな感じですね。
新バージョンが出てもすぐに更新せず、ツイッターやネットで情報収集をしてから更新することをオススメします。
プラグインは何個まで入れていいの?
明確に何個まで、とは言えないのですが多くても20個くらいまででしょうか。
本当に必要なプラグインだけをインストールしたほうが、サイトにとってもブログを訪れる人にとっても良いので、できるだけ少なくするように心がけましょう。

まとめ:プラグインは必要なものだけ入れよう

AFFINGERに必要なプラグインについて解説しました。
プラグインは便利な機能ですが、あれこれ入れすぎてしまうとあなたのサイトにとって悪影響を及ぼす可能性もあります。
サイトの運営状況にあわせて、必要なプラグインを選びつつブログの運営を快適にしていきましょう。
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ
≫【最新版】WordPressにGoogleサーチコンソールを登録・設定する方法