本記事では、このような疑問についてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
ブログやウェブサイトを見ているとクリックして拡大できる画像と、クリックしても拡大できない画像がありますよね。
画像を拡大させる手順はとても簡単でして、ある項目を1つ変更するだけで誰でもサクッと設定できます。
特別プラグインの設定なども必要ありませんので、本記事を参考に覚えてくださいね。
それでは早速、お伝えします。
はじめに:クリックできる画像とできない画像の違い
はじめにクリックで拡大できる画像と、できない画像を掲載します。実際にクリックして拡大してみてください。

拡大できない画像
このような感じに画像を拡大させる方法を解説します。
WordPressで画像をクリックして拡大させる手順を3ステップで解説
画像を拡大する手順は、以下の3ステップで簡単にできます。
- メディアを追加する
- リンク先を変更する
- 画像サイズを変更する
step
1メディアを追加する

メディアカテゴリから追加する場合

投稿画面から追加する場合
はじめにメディアの追加をします。
メディアはWordPress画面の「メディア」か投稿画面の「メディアの追加」どちらでも追加が可能です。

ファイルを選択して追加しましょう。
step
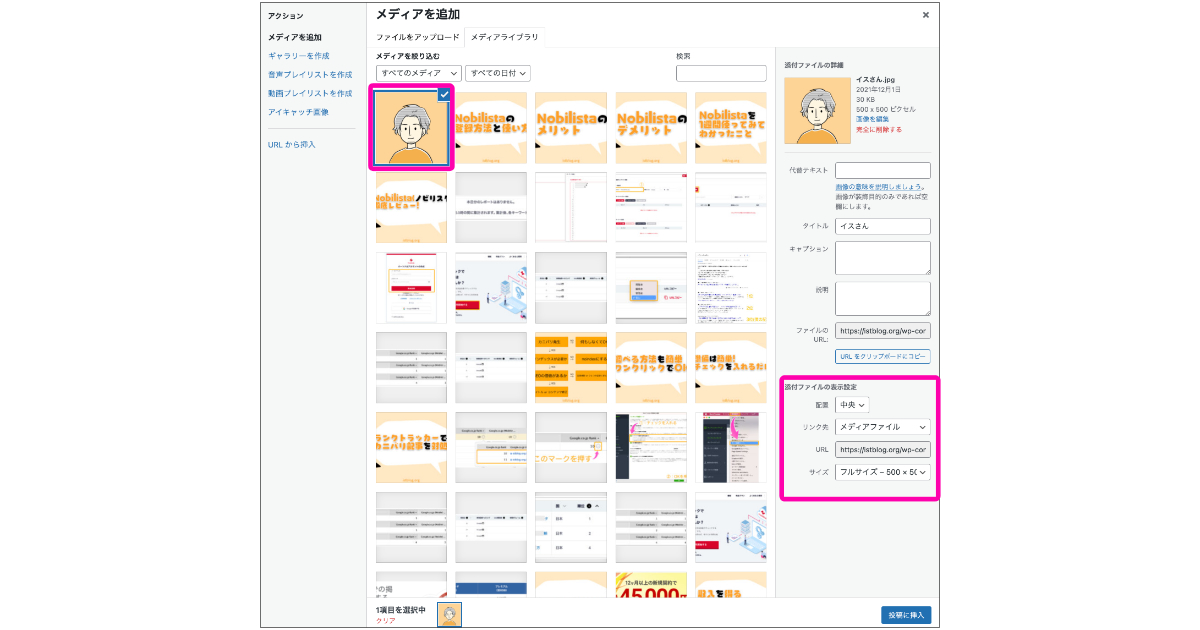
2リンク先を変更する
続いて、リンク先を「メディアファイル」にすると、クリックで拡大できる画像に変更することができます。

上記項目4つの説明します。
- 配置 - 画像に文章を表示させる位置
- リンク先 - 任意のリンク先
- URL - 画像のURL
- サイズ - 投稿画面に表示される画像の大きさ
特別難しく覚える必要はないので、クリックして画像を拡大させたい場合は以下のように設定してください。
- 配置 - なし or 中央
- リンク先 - メディアファイル
- URL - 勝手に入力されます
- サイズ - フルサイズ
step
3画像サイズを変更する
最後に④のサイズの指定方法について追加で解説します。
ここで設定するサイズは「ウェブサイト上での画像表示サイズ」を意味します。
どのサイズに設定しても画像をクリックした時は「登録したフルサイズの画像」が表示されます。

画像にコメントを表示させる方法

キャプションにコメントを書くとこのように文章が表示できます
画像の下にコメントを表示させるには、WordPressで画像を追加した時に表示される項目の「キャプション」に文章を記入しましょう。
キャプションに記載した文章はコンテンツ内の文章よりもしっかりと読まれるデータもあるので、掲載画像を引き立てる文章を記入することをおすすめします。
代替テキスト(alt属性)は必ず記載しよう

代替テキストとは「画像を説明するための文章」です。alt属性と呼ばれたりもします。
たとえば何らかのエラーなどにより画像が表示されない場合、音声読み上げソフトで読み込ませたり検索エンジンへ画像情報を認識させやすくするなどの役割を担います。

プラグインを利用して画像を拡大させる方法
プラグインの「Easy FancyBox」を利用することで簡単に画像を拡大させることが可能です。
画像拡大時に動き(エフェクト)をつけて表示できるので、必要に応じて導入してみてください。
まとめ
WordPressで画像をクリックして拡大させる方法について解説しました。
画像を大きく表示できると、ブログを訪れたユーザーに優しいサイトを作ることができます。
ユーザーの利便性をあげることにより、ブログサイトの評価が良くなります。
小さなことですが、ユーザーのことを第一に考えてブログサイトを作っていきましょう。
人気記事