本記事では、このようなお悩みについてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
本記事の内容
- ステップの作り方
- ステップのデザイン変更方法
ブログ記事を書いている時に、下記のようなステップを使って順序や手順を説明したい時ってありますよね。
ステップ①:〜〜〜〜
ステップ②:〜〜〜〜
ステップ③:〜〜〜〜
上記のように手づくりで作成しても全然問題ありませんが、あんまり見栄えがよくないし、もう少しカッコよく作りたいですよね。
そんな時に便利な機能がAFFINGERの「ステップ機能」です。
アフィンガーではステップの作成がとてもカンタンにできますので、使いこなしてカッコ良く読みやすい記事に仕上げてみましょう。
AFFINGER(アフィンガー)ステップの見本

まず初めにアフィンガーでステップを作ってみましたのでご覧ください。
step
1タグを選択
・まずはタグを選択しましょう。
step
2テキストパーツを選択
・次にテキストパーツを選択します。
step
3ステップを選択
・ステップを選択してください。
step
4数字を変更
・タグ内の数字を変更したら完成です!
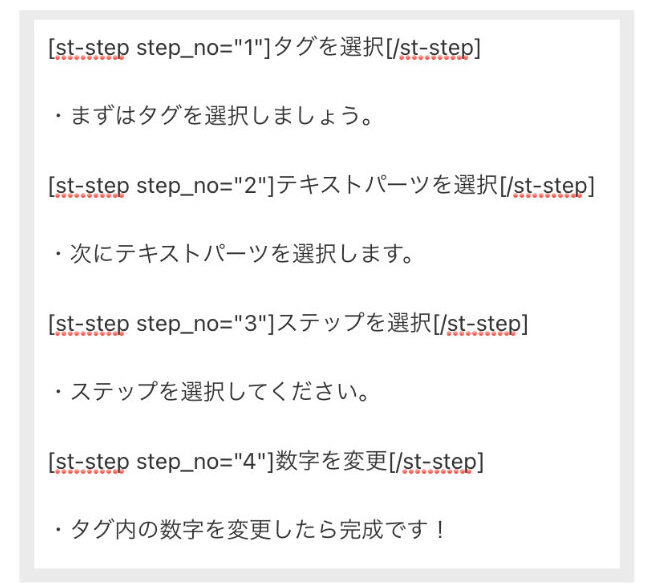
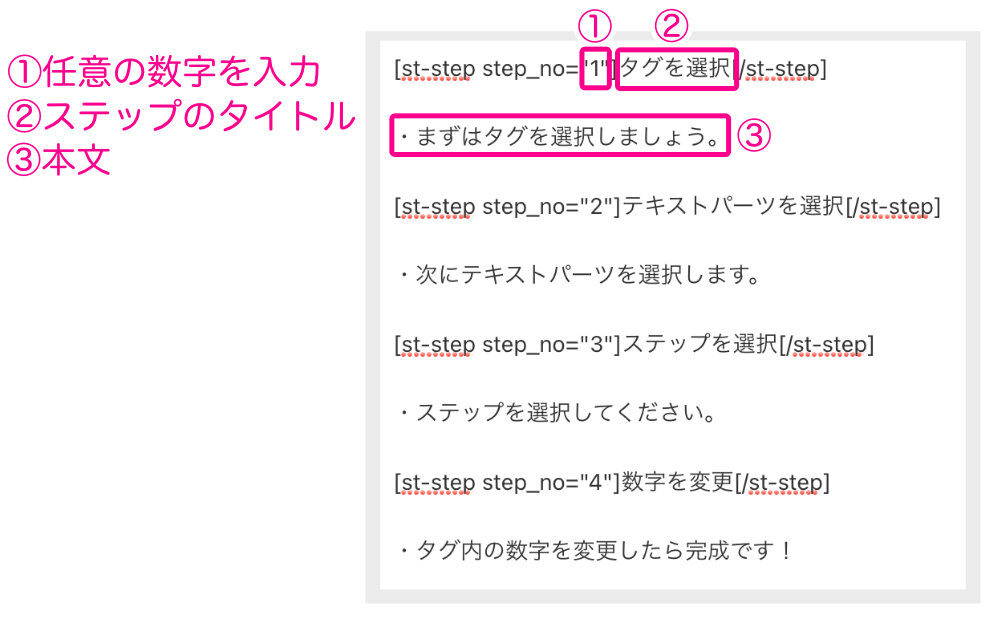
上記のステップは以下のように書いています。

難しそうに見えますがとってもカンタンですので安心してください。
AFFINGER(アフィンガー)のステップの使い方手順

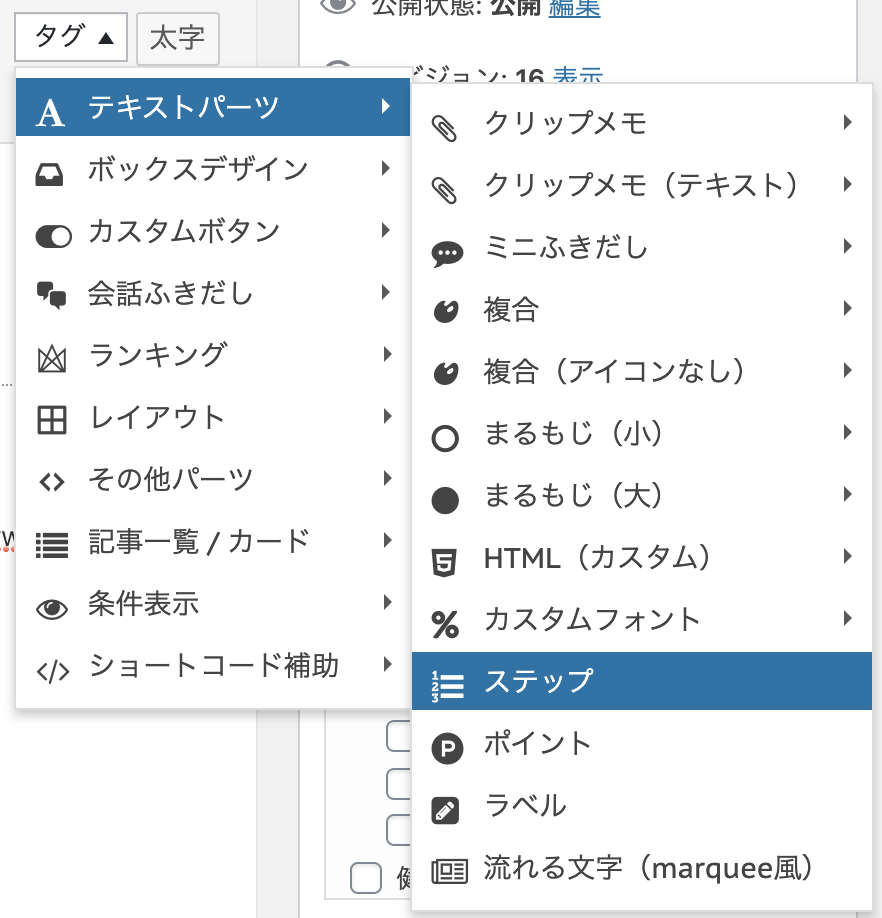
上記のように、ワードプレスの投稿画面から「タグ」→「テキストパーツ」→「ステップ」の順番に進んで作成します。
①:タグを選択
②:テキストパーツを選択
③:ステップを選択
この3つの手順で、ステップの基礎が作成できます。

①:ステップの数字を入力
②:「タグを選択部分」がステップのタイトルになります
③:説明したい内容を記載
基本的には、上記の書き方でステップの内容を編集すると見やすくなるのでオススメです。
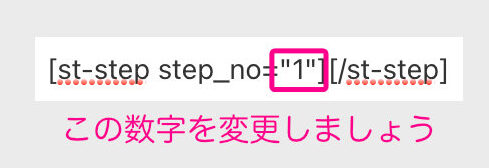
ステップの基本変更箇所
基本的な変更箇所は、数字の部分だけです。
タグ内にある数値を変更すると5ステップや10ステップなど、任意のステップまで作成が可能です。

作成したい記事の内容によって増やしたり、減らしたりして使い分けてくださいね。
ステップのデザイン変更方法
ステップのデザイン(色や形)は、アフィンガーのカスタマイズからカンタンに変更可能です。
「外観」→「カスタマイズ」の順番に進んでください。

カスタマイズの画面で「オプションカラー」→「ステップ/ポイント」に進みましょう。

すると下記画像の画面が出てくるので好きな色、デザインに変更してください。

「角を丸くする」のチェックを外すとステップの角を角ばらせたデザインに変更もできますよ。

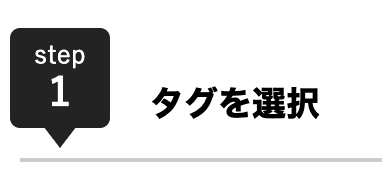
チェックを入れた場合

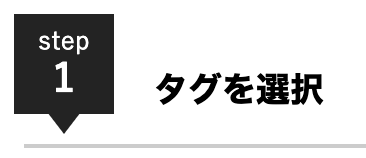
チェックを外した場合
まとめ:ステップをつかって読みやすい記事を作ろう!

AFFINGER(アフィンガー)のステップの作り方について解説しました。
ユーザーにとって読みやすい記事は、Googleからの評価も高くなり良質な記事と判断されますので、アフィンガーで使える機能を上手に使って記事を作成しましょう!
順序や手順を説明する場合は、ステップ機能を利用してユーザーに優しい記事つくりを心がけましょう。
ちょっとした心遣いが、あなたのブログの価値を高めてくれる要素にもなりますよ。
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ