このような疑問についてお答えします。

- ブログ5年目 / 複数ブログ運営
- インスタグラム
まずタブについてる、あのちっちゃい画像ですが『ファビコン』とよばれています。
下記画像がそのファビコンですね。

ウェブサイトのシンボルマークみたいな物で、簡単に設定することができるのでパパッと設定しちゃいましょう。
すぐに設定方法が知りたい方はAFFINGER(アフィンガー)でファビコンを設定する方法をクリックすると設定方法まで移動します。
それでは早速方法を解説していきます。
ファビコンとは

はじめに、ファビコンについて簡単に説明します。
Wikipediaで調べると以下のように説明されています。
faviconは、ウェブサイトのシンボルマーク・イメージとして、ウェブサイト運営者がウェブサイトやウェブページに配置するアイコンの俗称である。favorite iconという英語の語句を縮約したかばん語である。
引用:Wikipedia
簡単に説明すると『インターネットのタブに出てくるちっちゃい画像のやつ』です。
わりと正式な名前がわからない人が多い為、調べてもたどりつけない人が多いみたいです。
ファビコンは、あなたのサイトのシンボルマークになるので設定しておきましょう。
AFFINGER(アフィンガー)でファビコンを設定する方法

ファビコンの設定方法は2種類
ファビコンの設定方法は2種類あり、下記の通りです。
- AFFINGERから設定
- カスタマイズから設定
どちらも簡単に設定できるので、好みの設定でやってみてください。
AFFINGERからファビコンを設定する方法
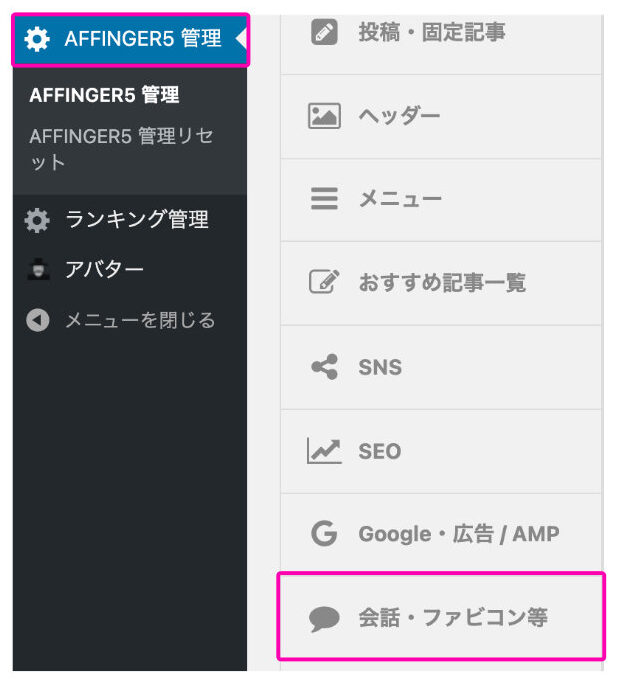
WordPressのダッシュボードより「AFFINGER5管理」→「会話・ファビコン等」に進んでください。

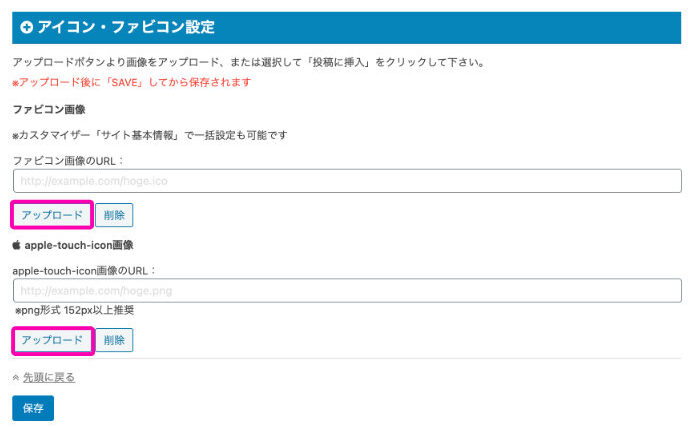
次に、ファビコンに設定したい画像をアップロードして保存をしたら完了です。

「apple-touch-icon画像」というのは、スマホのホーム画面に追加した際に表示されるアイコンです。
両方とも同じ画像で登録しておくことをおすすめします。
カスタマイズからファビコンを設定する方法
次は、カスタマイズからファビコンを設定する方法をお伝えします。
WordPressのダッシュボードより、「外観」→「カスタマイイズ」の順に進みます。

カスタマイズ画面に「サイト基本情報」という項目があるのでクリックします。
サイトアイコンの画像を設定する項目が確認できると思うので、あとは好きな画像を設定して完了です。

画像の設定が完了したら「公開する」ボタンを押すと登録完了になるので、忘れないようにしてくださいね。
以上で、ファビコンの設定は完了です。
WordPressのプラグインで設定したい方はこちら
WordPressにAFFINGERを導入していない方は、プラグインで簡単に登録ができます。
下記のプラグインをWordPressから検索→インストールして有効化後に、好きな画像を登録するとファビコン画像が設定できます。
Favicon Rotator

とてもカンタンですのでお試しください。
ファビコンって設定しないといけないの?
いいえ、設定しなくても問題ありません。
しかし、設定してあった方が「信頼ができるサイト」として見られるかもしれません。
WEBサービスは読者あっての商売ですので、少しでも信頼できるサイト作りが大切だと考えます。
たった1分で設定できる項目ですので、本記事をキッカケに設定しちゃいましょう。
まとめ:AFFINGER(アフィンガー)のファビコン設定で安心できるサイトを作ろう

AFFINGER(アフィンガー)でファビコンを設定する方法について解説しました。
初心者の方でも簡単に設定ができますので、チャチャっとやってみてくださいね。
人気記事
≫【19記事まとめ・保存版】ブログ初心者が月1万円稼ぐまでのロードマップ