このような疑問についてお答えします。
本記事の内容
- サイトマップの種類
- サイトマップ作成に必要なプラグイン2つ
- サイトマップの作り方

- ブログ5年目 / 複数ブログ運営
- インスタグラム
サイトマップとは「Webページのリンクを見やすくまとめた総称」のことを指します。
ブログも1つのWebサイトですから、ブログの構造を検索エンジンと読者にわかりやすく伝えるために、サイトマップを設定しておく必要があります。
サイトマップを設定するとSEOの効果も期待できますので、本記事を見つつ設定しちゃってくださいね。
それでは、早速解説していきます。
【ブログサイトマップの作り方】2つの種類について解説

サイトマップとは、ブログ内にある記事ページをまとめたものですが、サイトマップは以下の2種類があり、それぞれ役割がありますので説明します。
- XMLサイトマップ
- HTMLサイトマップ
XMLサイトマップ(クローラー用)
XMLサイトマップは「ブログを巡回している機械(クローラー)に認識をしてもらうための役割」を担います。
クローラーにあなたのブログを認識してもらうことで、記事を検索エンジンに表示させたり、公開した記事の表示が早くなったりする効果があります。
サイトを早く認識してもらうことにより、SEOの効果が期待できます。
HTMLサイトマップ(ブログに訪れる人用)
HTMLサイトマップは「ブログ内の記事コンテンツをわかりやすくまとめたもの」を担います。
ユーザビリティや利便性の向上につながるので、導線の確保やサイトコンテンツを認識してもらうのに役立ちます。
はじめに解説した、XMLマップは検索エンジン用ですが、こちらのHTMLマップは人間用です。
サイトマップの作り方の手順を解説

ブログでサイトマップを作成できるプラグインは以下の2つです。
- Google XML Sitemaps(クローラー用)
- PS Auto Sitemap(ブログに訪れる人用)
それぞれ、わかりやすく解説しますね。
Google XML Sitemaps(クローラー用)の設定手順
「Google XML Sitemaps」は、クローラー用のサイトマップを作成できます。
下記画像のプラグインを、WordPressのプラグインから検索して、インストールし有効化しましょう。

Google XML Sitemapsのプラグイン

①:基本的な設定
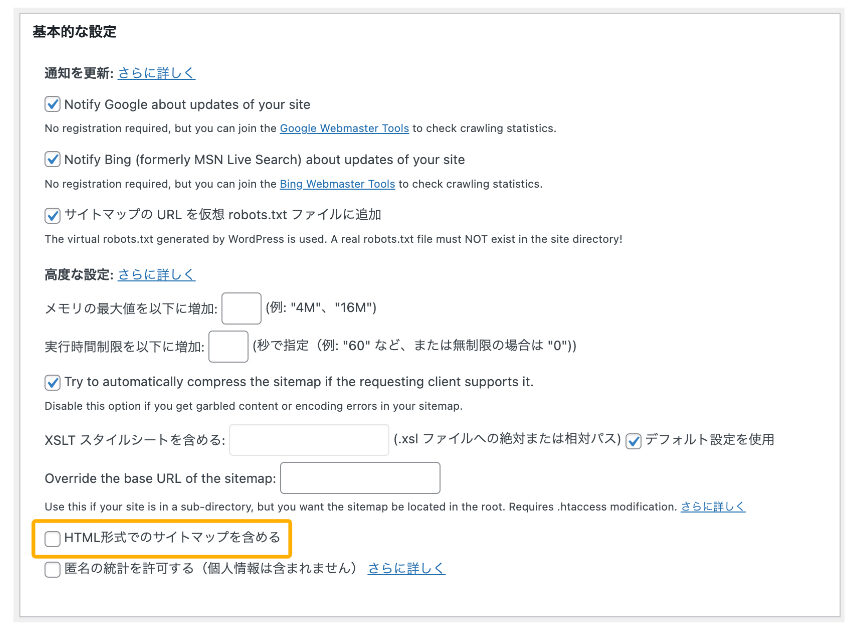
WordPressのダッシュボードから「設定」→「XML-Sitemap」の順番で進み、「HTML形式でのサイトマップを含める」のチェックマークを外します。

「HTML形式でのサイトマップを含める」のチェックを外す
②:投稿の優先順位
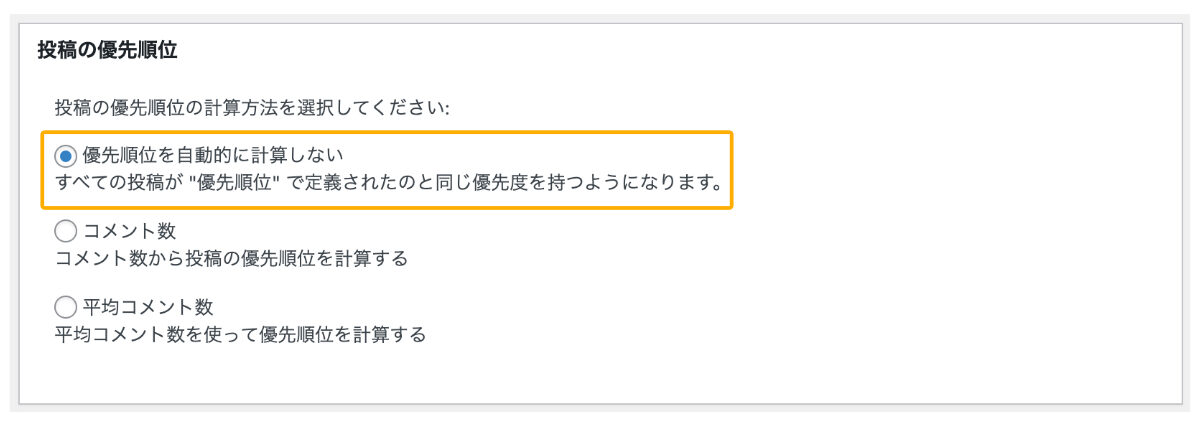
「優先順位を自動的に計算しない」にチェックを入れます。

「優先順位を自動的に計算しない」にチェックを入れる
③:Sitemapコンテンツ
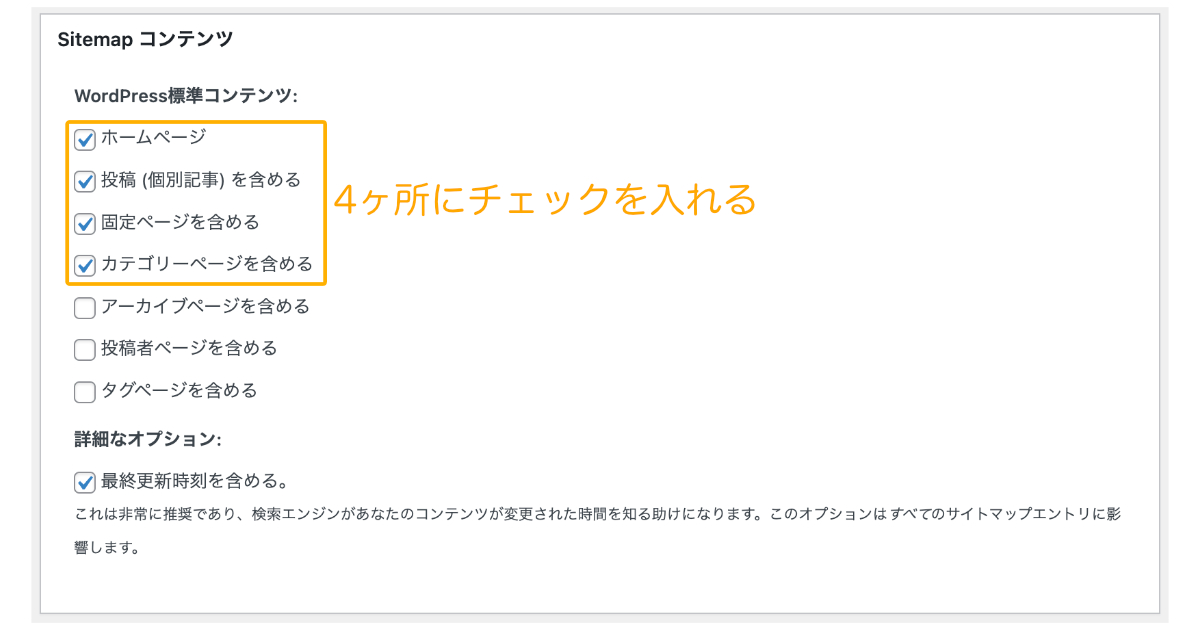
Sitemapコンテンツは、4ヶ所にチェックを入れます。

4ヶ所にチェックを入れる
- ホームページ - チェック
- 投稿(個別記事を含める) - チェック
- 固定ページを含める - チェック
- カテゴリーページを含める - チェック
- アーカイブページを含める - なし
- 投稿者ページを含める - なし
- タグページを含める - なし
上記は、優先度が高いページへクロールを促す設定になります。
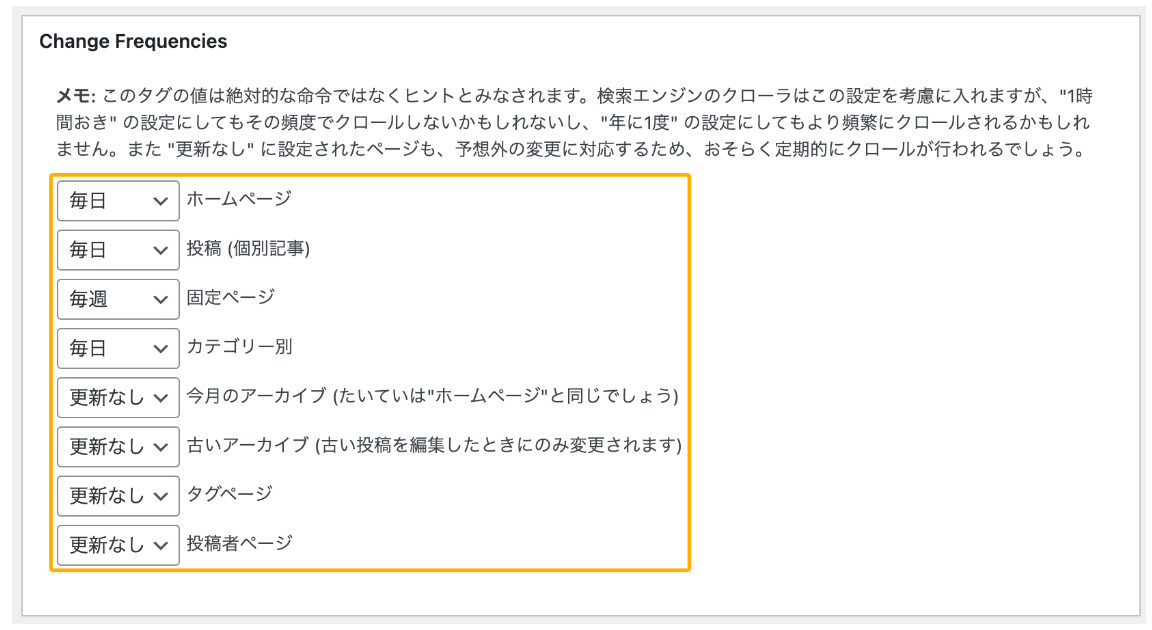
④:Change Frequencies
Change Frequenciesは、クローラーの頻度を決定する設定です。

更新頻度の設定をする
- ホームページ - 毎日
- 投稿(個別記事) - 毎日
- 固定ページ - 毎週
- カテゴリー別 - 毎日
- 今月のアーカイブ - 更新しない
- 古いアーカイブ - 更新しない
- タグページ - 更新しない
- 投稿者ページ - 更新しない
上記の設定で、コンテンツにクロール頻度を増やし優先頻度を高く設定します。
ホームページ・投稿(個別記事)・カテゴリー別の3項目は「毎日」を選択することを推奨します。
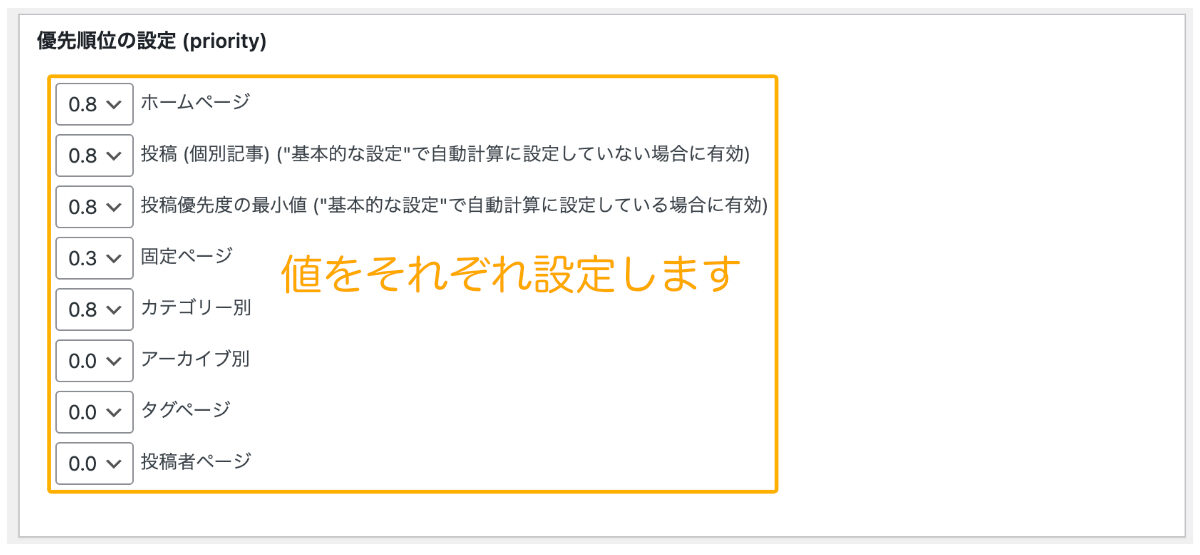
⑤:優先順位の設定 (priority)
優先順位の設定 (priority)は、優先度の値を決定する項目です。

値を設定する
- ホームページ - 0.8
- 投稿(個別記事) - 0.8
- 投稿優先度の最小値 - 0.8
- 固定ページ - 0.3
- カテゴリー別 - 0.8
- アーカイブ別 - 0
- タグページ - 0
- 投稿者ページ - 0
値の数値は、ひとつ前に設定したChange Frequenciesになぞった設定にしています。
最後に1番下の「更新を保存」を押下したら設定完了です。
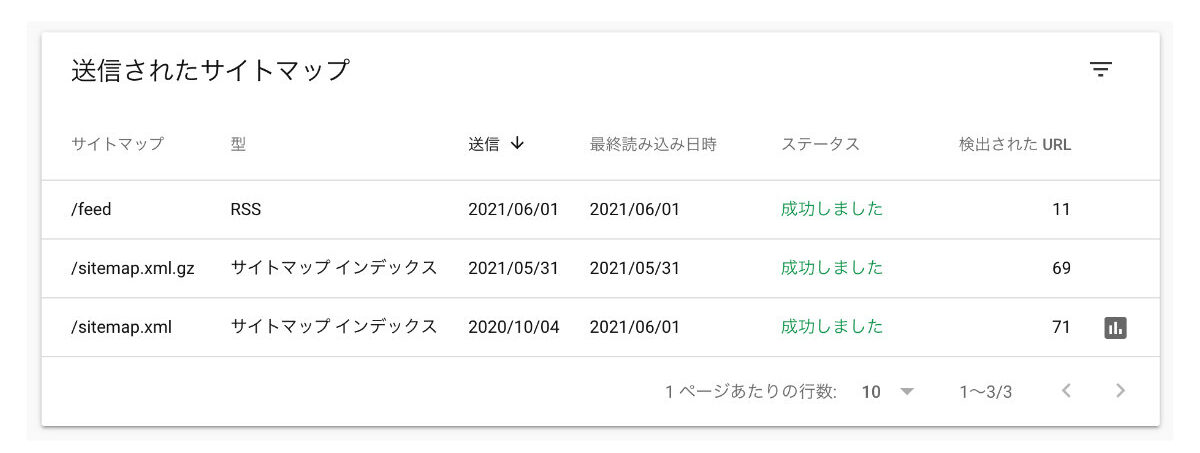
最後にGoogleサーチコンソールへ送信する
すべての設定が完了したら、Googleサーチコンソールの「サイトマップ」の項目に登録(送信)しましょう。
Googleサーチコンソールを開いたら左側のメニューから「サイトマップ」をクリックします。
Googleサーチコンソールへの登録がまだの方は先に設定しておきましょう。
URLの入力欄にsitemap.xml、sitemap.xml.gz、feedの3つをそれぞれ入力して送信します。
※1度に全部入力せずに、それぞれ1回ずつに分けて合計3回送信します。

つまづきポイント
画像のようにエラーが出て送信できない時は、時間をおいて再度送信してみてくださいね。


以上で、サイトマップがGoogleに定期的に送信されるようになります。
PS Auto Sitemap(ブログに訪れる人用)の設定手順
「PS Auto Sitemap」は、ブログに訪れる人に向けて、サイトマップを作成できます。
こちらも、下記画像のプラグインをインストールして有効化しましょう。

PS Auto Sitemapsのプラグイン
- 固定ページでサイトマップ用のページを作成
- コードをPS Auto Sitemapに貼り付けて保存
①:固定ページでサイトマップ用のページを作成
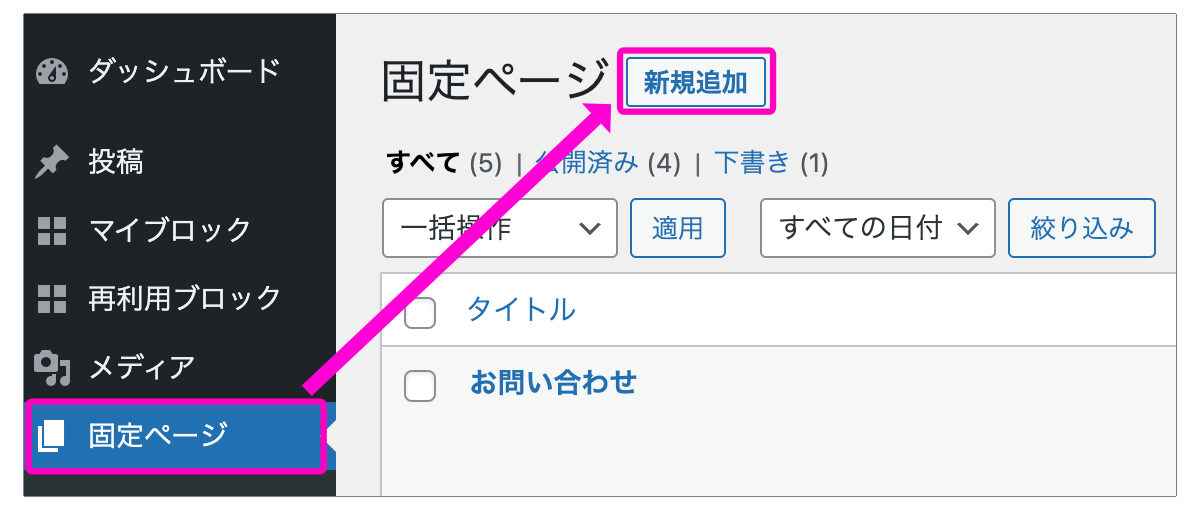
WordPressを開いたら左側のメニューより「固定ページ」- 「新規追加」の順番にクリックして新しいページを作成します。

「固定ページ」→「新規追加」で新しいページを作成する
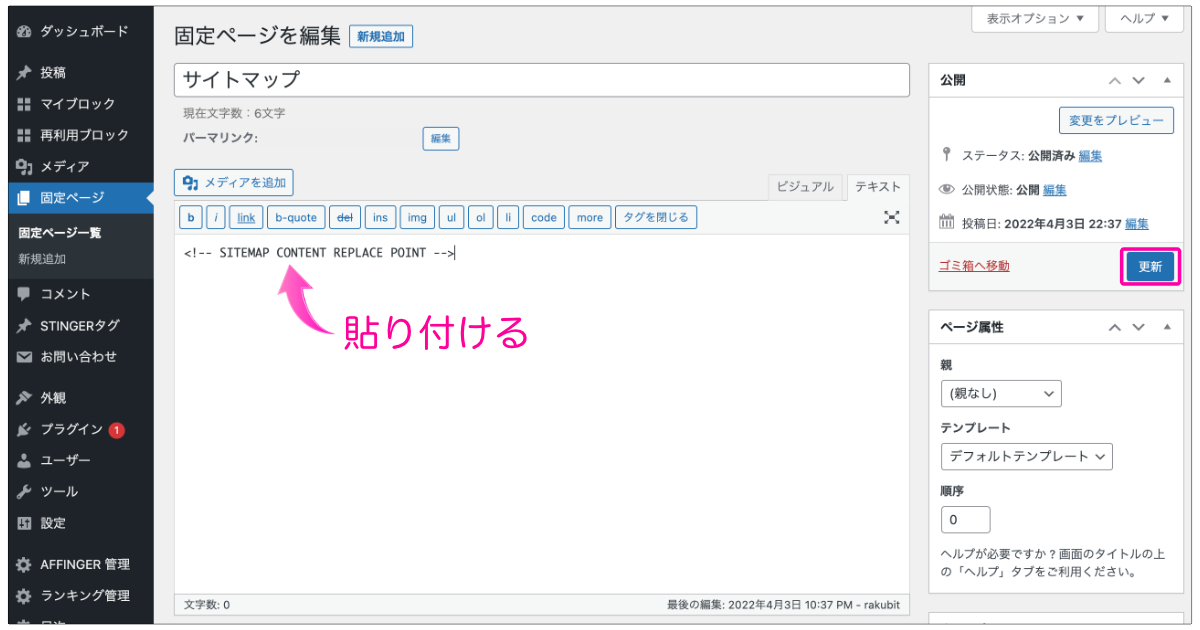
新しい固定ページが作成できたら、以下のコードを記入します。コピペでOKですよ。
<!-- SITEMAP CONTENT REPLACE POINT -->

つまづきポイント
グーテンベルクを利用している人は「ショートコード」というブロックを追加して本文にコードを記載する。
Classic Editorを利用している人は、HTMLモード(テキスト)に変更してから本文にコードを記載する。
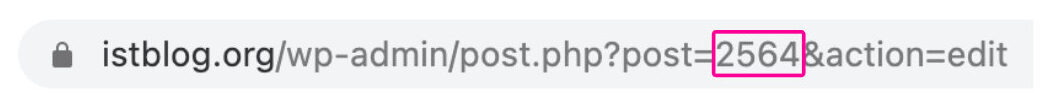
入力を終えたら公開ボタンを押して、今開いているページの一番上のアドレスバーにある固定ページのIDをメモしてください。
編集画面のURLに表示されている数字の部分です。人によって数字は異なります。

②:コードをPS Auto Sitemapに貼り付け
WordPressダッシュボードの左側のメニューから「設定」-「PS Auto Sitemaps」の順番にクリックします。
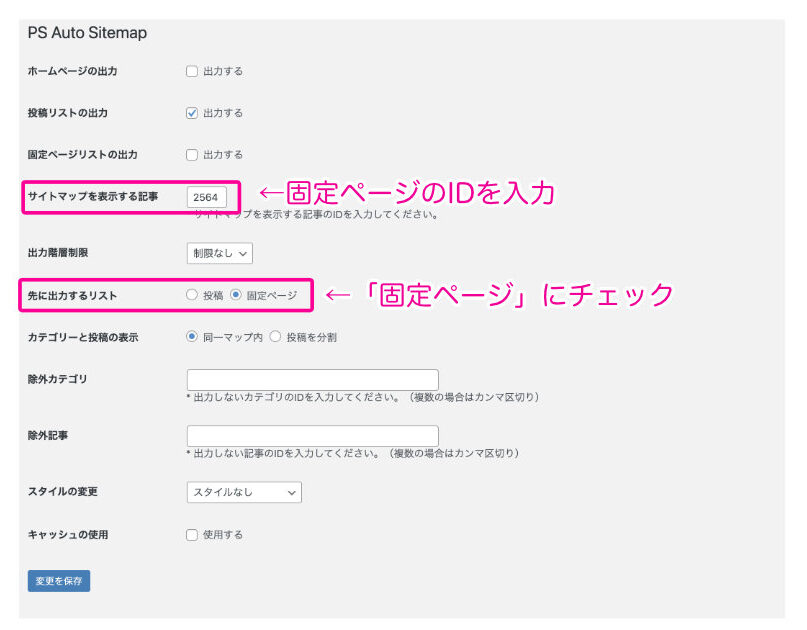
すると設定ページに移動しますので、先ほどメモしたコードをPS Auto Sitemapの「サイトマップを表示する記事」の項目へ入力します。
続けてその下にある「先に出力するリスト」を「固定ページ」に設定して、変更を保存しましょう。

以上で、PS Auto Sitemapの設定完了です。
完成すると、あなたのブログサイトに以下のようにサイトマップが作成されます。TOPページに「サイトマップ」という項目があると思いますので探して見てください。

サイトマップページ

まとめ:サイトマップはブログサイトに重要!早めに作成しておこう

ブログでサイトマップを作る方法について解説しました。
サイトマップはあなたのブログを検索エンジンとブログへ訪れる人にとって大切な役割を担います。
一度設定しておけば、この後は更新する必要がないので早めに終わらせておくといいですよ。
人気記事
≫ WordPressでお問い合わせフォームを作る方法【ブログに必須】